You Might Be Sued Over Your Website’s Accessibility. Is It Worth Ignoring It?

The year was 1996. I was 19 years old and living in Orlando, Florida, working at a vacation destination helmed by a certain murine mascot. As you might expect with a Florida August, my coworkers and I might as well have been working on the surface of the sun. But to this day, it’s not the heat I remember most (I’ve grown accustomed to that after all these years), it was the grating question emanating from the loudspeaker and the coworker with the mic in his hand:
Would all wheelchair guests please stay to the left?
Nails. On. A. Chalkboard. Even now!
You see, working for that particular vacation destination meant a lot of training—training on company tradition, on customer service and recovery, cash handling, operations, cultural sensitivity, and more. But also among those topics was training for providing customer service to people who might use a wheelchair, who might be hard of sight or hearing, or who might have no visible disability at all. They were people with disabilities—not disabled people or, heaven forbid, wheelchair guests—because they were people first, not defined by whatever physical or motor or mental disability they might possess. What that coworker should have asked is:
Would all guests using wheelchairs please stay to the left?
That simple reversal of words addressed them as human beings first. And it's with that spirit in mind that you as a business owner should consider your website or app.
What Do You Mean, “My Website Should Be Accessible”?

John at 19 years old
Is text on your website large enough or do colors possess high enough contrast, such that content can be easily read by someone who is hard of sight?
Can screenreader technology successfully “read” your website’s content to a prospective customer who has been legally blind since birth and cannot see your website at all?
Are “targets” like buttons sized appropriately to make them easily clickable by someone with arthritis who struggles to use a mouse?
Are form fields programmed to be successively tabbed from one field to the next by a website visitor with a motor disability who cannot use a mouse at all and can only use their tab key?
Are fancy animations purposeful and programmed to be toggled off and on by those whose condition, such as epilepsy, may be aggravated by the animations?
Have you previously engaged in any kind of accessibility audit on your website or app and publicly professed the results of that audit?
If you answered “no” or “I’m not sure” to any of those questions, it’s incumbent on you to find answers and quickly remedy any issues. Read on for why this matters and what you can do now.
OK, I Get All Of That, But Why?

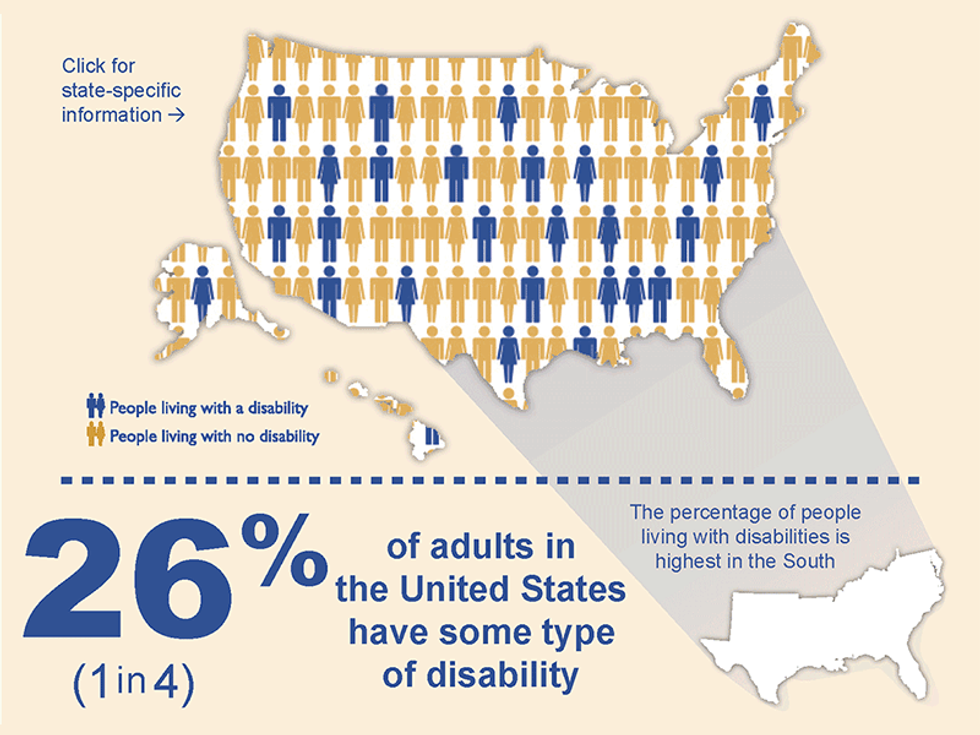
Photo from CDC
That WWW you type (but shouldn’t have to) in front of web addresses? It stands for “world wide web,” and among the globe’s more than 7 billion inhabitants—your potential website visitors—one billion people live with some kind of disability according to The World Bank.
In the U.S. alone, the CDC cites 61 million adults living with a disability. That’s one in four American adults.
Firstly, and most importantly, website accessibility is the right thing to do. Put yourself in their place and imagine needing to look up your doctor’s office hours. Or wanting to check out a book from your local library. Or wanting to order takeout. Or simply wanting to buy the newest smartphone. Much like we’ve made room for parking spaces for those who are handicapped or closed-captioning on TV or doors wide enough to accommodate a wheelchair, your website, too, must be user-friendly and provide an experience as closely akin to that experienced by those who are not disabled.
Secondly, you also need to know there are legal ramifications for website owners. According to the American Bar Association, more than 8,000 web accessibility-related lawsuits were filed or removed between 2017 and 2020 in federal courts across the country. Three states—New York, Florida, and California—accounted for a great many of these lawsuits. But no website owner in any jurisdiction should consider themself immune to the possibility of legal action when their website fails to approach, much less meet, common accessibility standards.
Lastly, many of the best practices related to accessibility, like image alt tags, are also SEO (search engine optimization) best practices. In other words, the investment you make in website accessibility can also have a positive impact on how Google and Bing see your website. Being thoughtful and proactive in making your site accessible can result in the site being ranked higher on search engines.
I’m Convinced. What Should I Do?

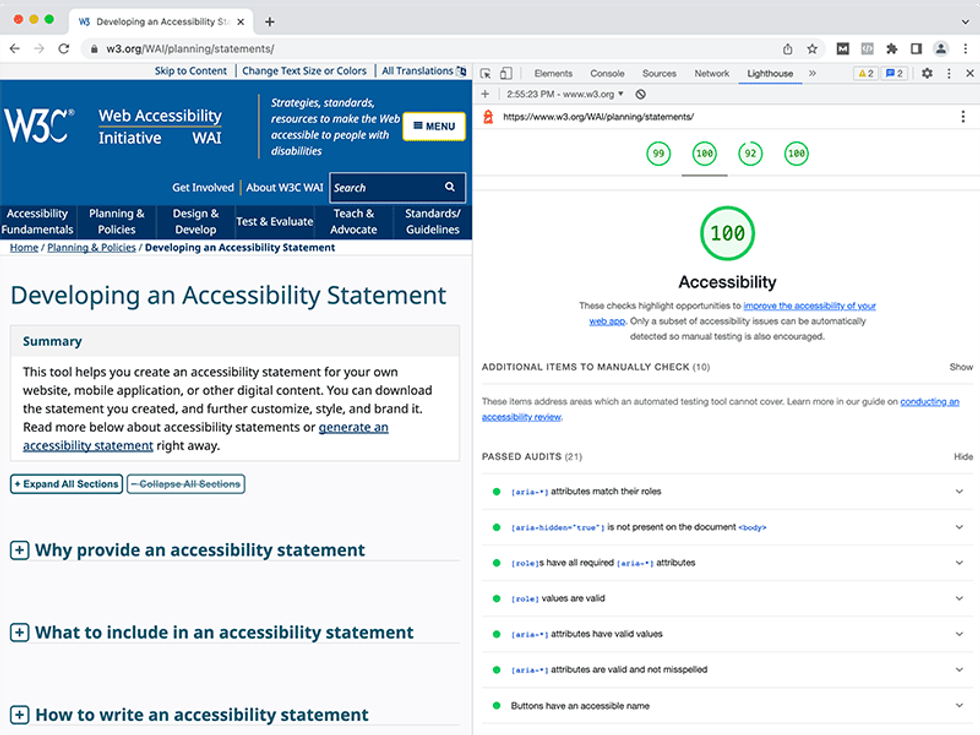
Chrome Lighthouse tool
Know that web accessibility can be a complex topic. There are loads of different initialisms, acronyms, and numerical naming conventions—W3C, WCAG, 2.0, 2.1, 3, AA, AAA, and more.
But your foremost job is simply operating and marketing your business. And that’s OK. This is where it’s key that you have a trusted web developer who has a firm handle on all of the current standards and continuing evolutions in the world of web accessibility. Ask this web developer at least a few of the following questions:
- What elements will they specifically focus on in designing and developing the website or app? (You’ll want to hear them mention font sizes, color contrast, form accessibility, and semantic programming, to name a few.)
- With which level of accessibility standard will their work comply? (Their answer should be at least version 2.1, level AA.)
- What tools will they use to ensure accessibility? (They should be able to name several. Write their answers down and do your own research before hiring.)
- What websites or apps have they recently launched that met or exceeded modern accessibility standards? (They should be readily able to offer proof of their work, which you can vet on your own before hiring.)
Want to check your existing website? There are a number of steps you can take to begin improving the accessibility of your website:
- Firstly, Google offers its free Lighthouse tool (see image above). Using the Chrome browser, right-click anywhere on a given page and select “Inspect.” In the panel that appears, in the upper right, choose “Lighthouse” among the options. In the panel that now appears, choose the appropriate device type (desktop for most B2B brands and mobile for most B2C brands), then ensure that “Accessibility” is checked among the various performance categories that may be measured. Click the blue “Analyze...” button and do not click away from the webpage. Give the browser a minute or so and it will give you a summary of how the page scores for accessibility, as well as tips for improvement.
- After you’ve adequately addressed any accessibility-related issues, consider adding an accessibility statement to your website. The statement may be included among the footer navigation toward the bottom of each page of the website, typically alongside your privacy policy and terms of use. Think of your accessibility statement as a public profession of your commitment to operating a website that is accessible and what you’ve done to make that possible. The World Wide Web Consortium (W3C) offers a free tool to develop this accessibility statement.
- Another tool that may be of use is an accessibility “healer” like accessiBe. You’ve likely seen the “little man” or wheelchair icon as a button at the bottom of many different sites, and there are competitors to accessiBe like Userway. Tools like these allow website visitors who have disabilities to toggle increased color contrast on the site or larger text size or any number of different features. But to be clear, tools like accessiBe are not Band-Aids; they do not take the place of the fundamental work to ensure a site is accessible in the first place. These tools simply add another layer of accommodation for website visitors who need it.
Finally, you can always reach out to digital marketing leaders like myself. While I’m no attorney and cannot advise you on whether or not your website or app will pass muster in a court of law, I and many of my peers would always be happy to answer your accessibility-related questions. We’re here to offer direction however you may need it.
So go out and start building a better, more accessible world starting with your very own website. We’ll be collectively improved for it, including that coworker from so many years ago. Don’t be that guy.

 Bigstock
Bigstock Bigstock
Bigstock Bigstock
Bigstock